如何在 VSCode 断点调试 js 代码
1 单文件调试
可以直接使用 Code Debugger 插件,免配置 launch.json

如果配置 launch.json 则是
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "name": "Launch Program by node", "program": "${workspaceFolder}/debug.js", "request": "launch", "skipFiles": [ "<node_internals>/**" ], }, ]}2 调试 html 中加载的 js 脚本
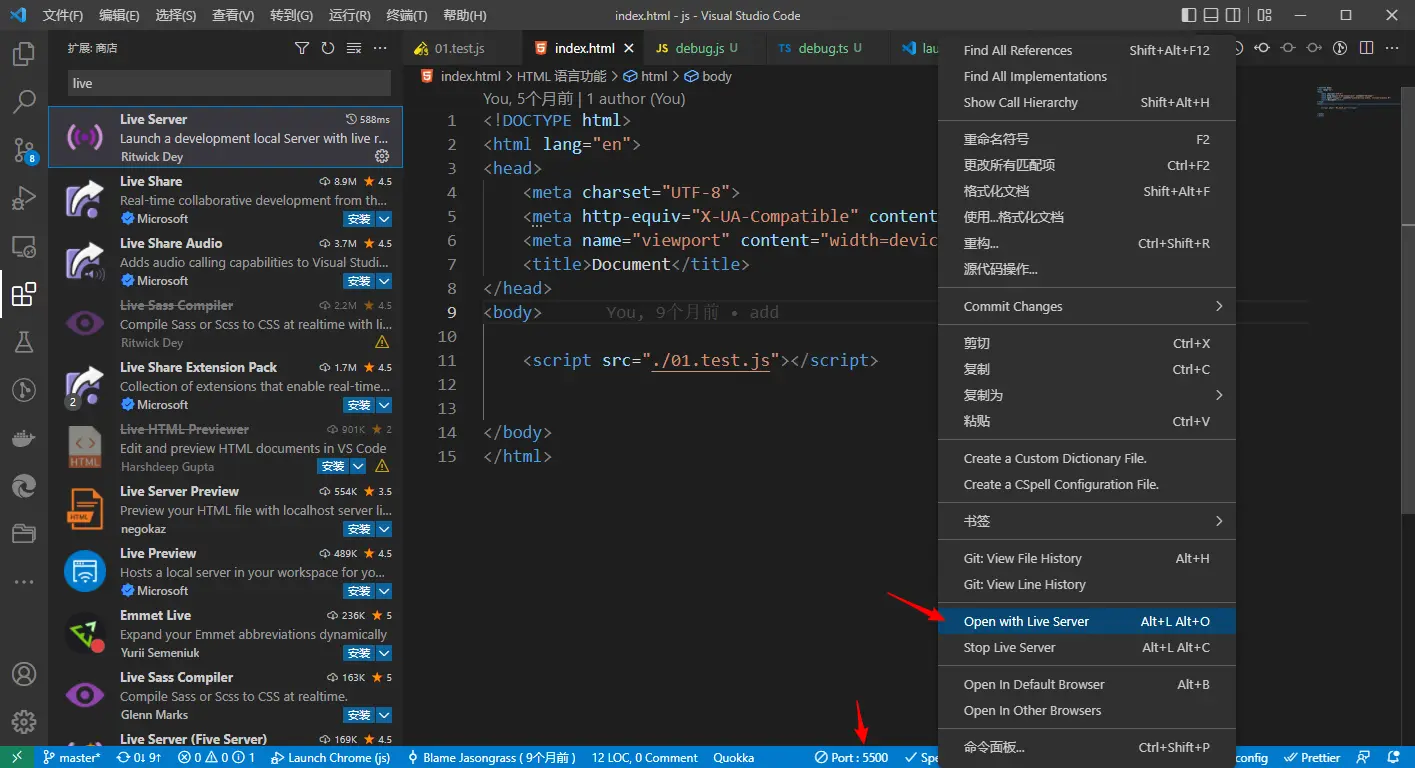
需要安装 Live Server 插件,并使用开启。


配置 launch.json
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Launch Chrome", "request": "launch", "type": "chrome", "userDataDir": "${workspaceFolder}/.vscode/vscode-chrome-debug-userdatadir", "url": "http://127.0.0.1:5500", "webRoot": "${workspaceFolder}", },
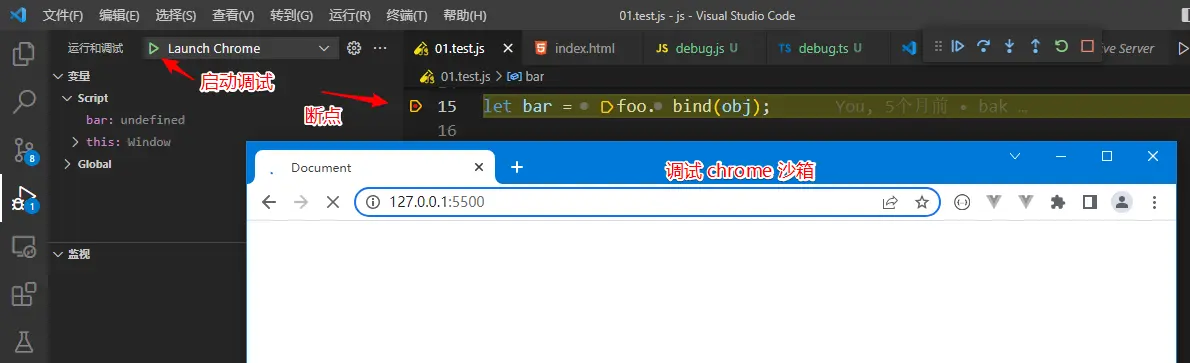
]}注意,这里的端口号需要与 Live Server 插件指定的端口号一致。
3 userDataDir 的设置
from: visual studio code - run vscode chrome debugger with its extensions - Stack Overflow
默认情况下,调用 chrome 启动调试,会启动一个全新 profile 的 chrome 沙箱环境,以避免污染用户端正常的 chrome。 如果想要用日常使用的 chrome 调试,则设置 userDataDir 为 false。但非常不建议。
考虑到需要安装插件以辅助调试等,可以设置 userDataDir 到项目目录(别忘记添加 gitignore),或者添加到本机电脑的用户目录。
"userDataDir": "${env:HOME}/.vscode/vscode-chrome-debug-userdatadir"这样下次启动,就会保留浏览器设置了,还不影响日常使用的 chrome,这个配置只用来调试。

原文链接: https://blog.jgrass.cc/posts/vsc-debug-fore-end/
本作品采用 「署名 4.0 国际」 许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。