背景
使用 resharper 添加自定义代码模板,提高常用代码的输入效率。
如 ViewModel 中的属性定义。
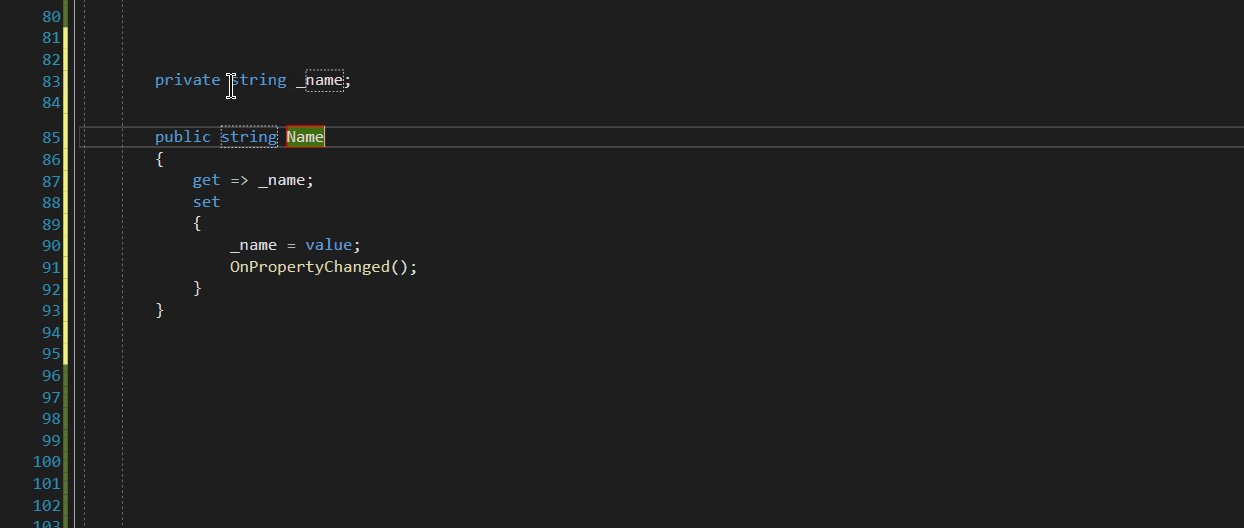
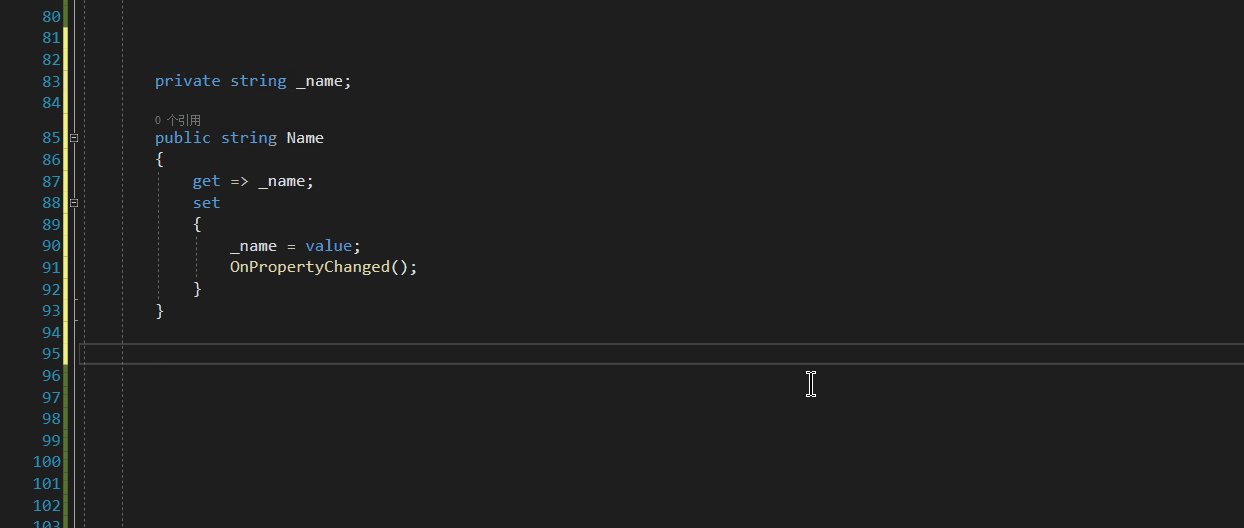
private string _name;
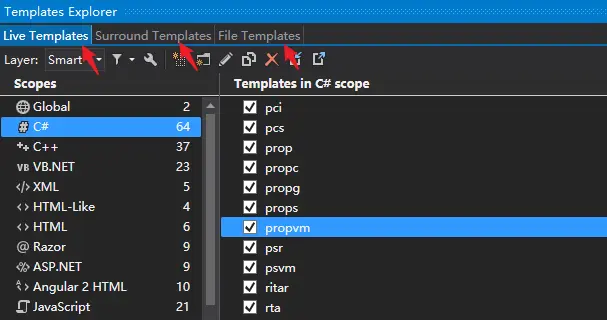
public string Name{ get => _name; set { _name = value; OnPropertyChanged(); }}模板定义入口


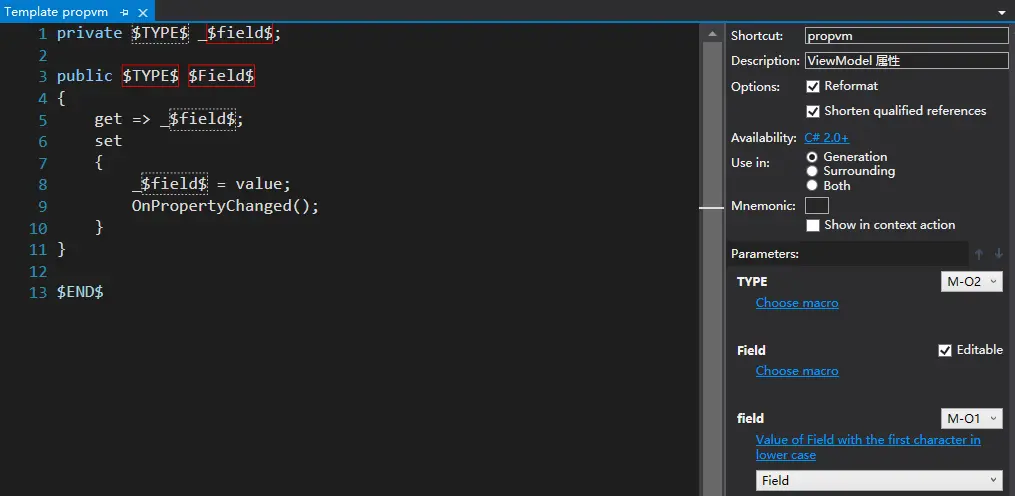
模板内容编辑
这是编辑完成之后的样子

$XXXX$ 以 $ 包围的是变量定义(Parameter),右侧属性面板可以看到对变量的属性设置。
1 Parameter 的排序表示在代码输入时的编辑顺序。
2 Choose macro 可以指定这个变量的具体约束。
如这里的 field 就指定为 Field 的首字母小写版本。实际代码输入时,会自动做关联。
3 Editable M-O1 M-O2 指定变量是否可以编辑。M-O1 等是说,模板中这个变量出现了很多次,在代码输入时,要将光标定位到第几个进行输入。
在模板编辑中,会以红色框框标出来,表示这个位置是编辑位置。
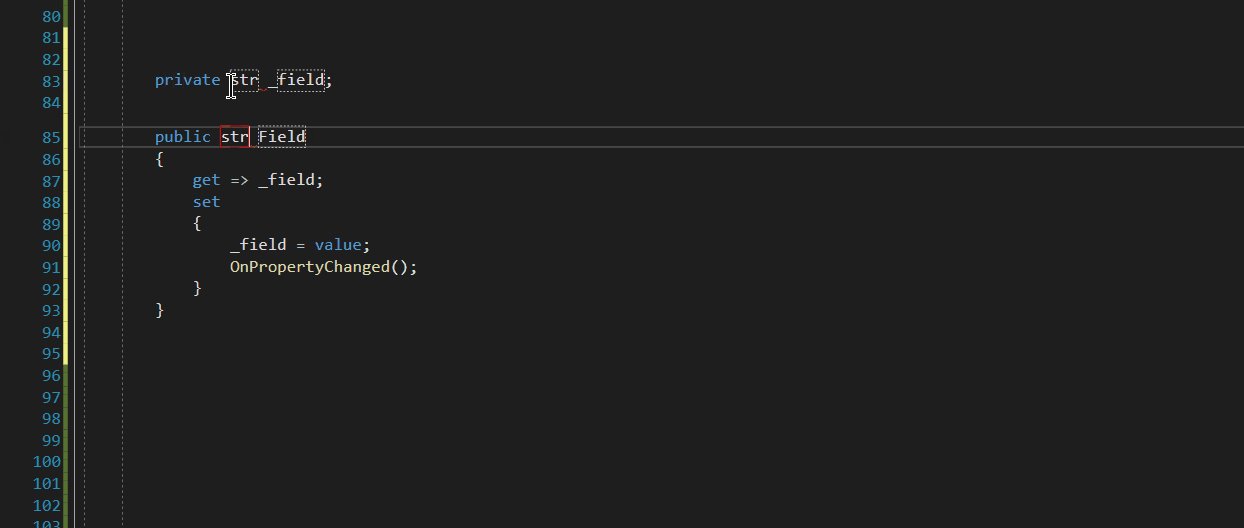
模板编辑完成之后,保存。效果如下(使用 Tab 键跳转到下一个需要编辑的变量):

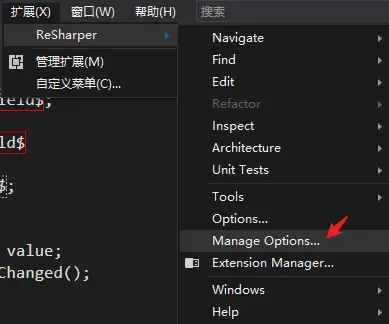
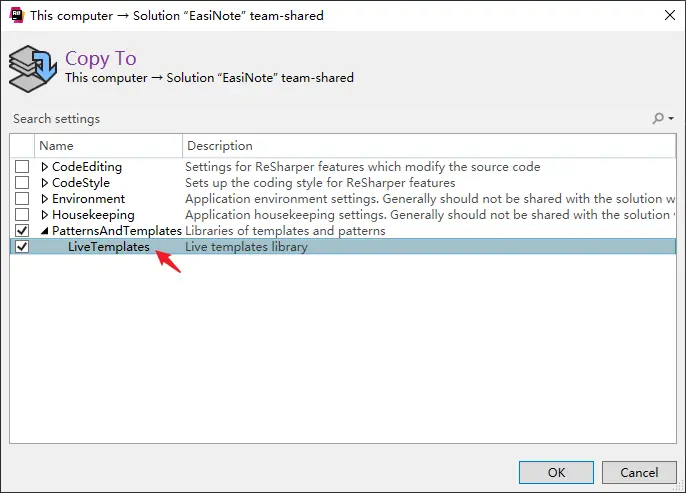
将模板设置为团队共享
如果这个模板需要在团队内共享,可以放到代码仓库的 .DotSettings 文件(resharper 的配置文件)中。



最后提交修改:

参考资源
Code templates | ReSharper
2018-8-14-resharper-自定义代码片_lindexi-CSDN博客
原文链接: https://blog.jgrass.cc/posts/code-snippet-resharper/
本作品采用 「署名 4.0 国际」 许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。