Internationalization and localization
1 Begin
chrome.i18n - Chrome Developers

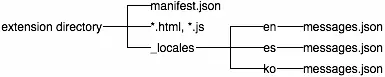
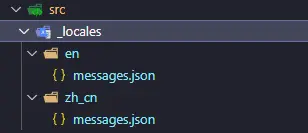
如果是使用开发框架,需要检查是否将 _locales 文件夹拷贝到了输出目录,有可能需要自己配置。
new CopyWebpackPlugin({ patterns: [{ from: "src/_locales", to: path.join(__dirname, "build/_locales/"), force: true }] }),
使用了多语言,则 manifest.json 中必须配置默认语言 "default_locale": "en",如果配置 zh_cn 失败,试试用 en。
使用 __MSG_name__ 可以在 manifest.json 中引用多语言中的定义。
{ "manifest_version": 3, "name": "__MSG_ext_name__", "description": "__MSG_ext_desc__", "homepage_url": "https://github.com/JasonGrass/auto-extension-manager", "default_locale": "en",}2 message.json 文件格式
Chrome Extension Localization message formats - Chrome Developers
"prompt_for_name": { "message": "What's your name?", "description": "Ask for the user's name" }这里真正有效的就是 key,如这里的 prompt_for_name,和 message。description 不是给代码读的,是给翻译人员看的额外说明,相当于代码注释。
"key1": { "message": "What's your name?", }"key2": { "message": "$1, hello, your name is $2 ?", }// 直接读取var message = chrome.i18n.getMessage("key1");// 参数处理var message = chrome.i18n.getMessage("key2",["张三","李四"]);3 调试
可以下载一个 Chrome Beta 版本,相当于多了一个浏览器。
试用 Google Chrome Beta 版的新功能 - Google Chrome
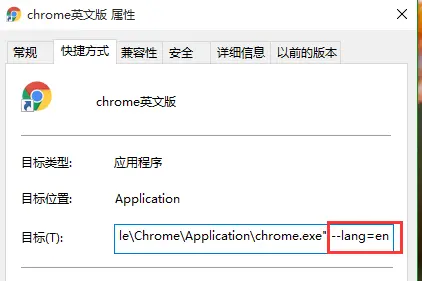
可以通过给 chrome 建立一个不同的快捷方式 chrome.exe --lang=en 来切换语言,如:

4 工具
直接在 json 写多语言是一个挺烦的事情,所以就写了一个简单的工具做辅助。
Chrome Extension Language Helper(Chrome 扩展开发多语言辅助工具)
参考文章
原文链接: https://blog.jgrass.cc/posts/chrome-extension-dev-i18n/
本作品采用 「署名 4.0 国际」 许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。