如何将 EasiNote 课件嵌入博客
首先,你需要一个支持插入 HTML 代码中博客平台。
在博客园中,原生的 TinyMCE 编辑器支持,对于 astro 等自定义博客平台,可以使用 mdx 来插入 HTML 节点。
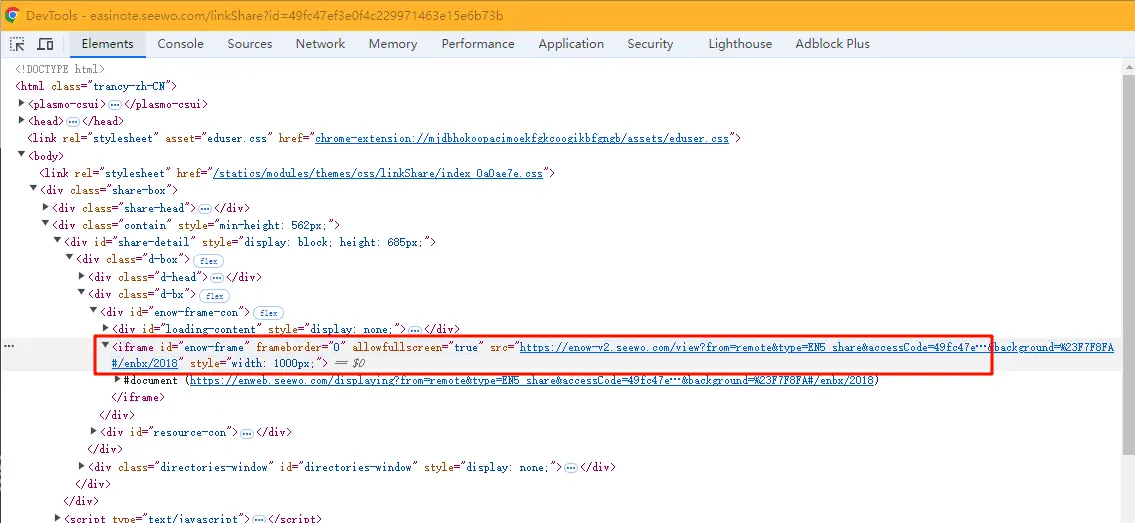
先制作 EN 课件,并分享,得到分享链接,打开网页预览,使用浏览器调试查看其嵌入到 iframe.

得到一个类似如下的 iframe 代码,
<iframe id="enow-frame" frameborder="0" allowfullscreen="true" src="https://enow-v2.seewo.com/view?from=remote&type=EN5_share&accessCode=49fc47ef3e0f4c229971463e15e6b73b&background=%23F7F8FA#/enbx/2018" style="width: 1000px;"></iframe>在实际使用时,需要在外面套一个 div, 并设置 style 为 style="position: relative; padding: 0% 0% 56.25% 0%;"
56.25% = 9/16, 课件比例通常是 16:9
iframe 的 style 设置为 style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;"
<div style="position: relative; padding: 0% 0% 56.25% 0%;"><iframe id="enow-frame" frameborder="0" allowfullscreen="true" src="https://enow-v2.seewo.com/view?from=remote&type=EN5_share&accessCode=49fc47ef3e0f4c229971463e15e6b73b&background=%23F7F8FA#/enbx/2018" style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;"></iframe></div>参考
How To - Aspect Ratio / Height Equal to Width
原文链接: https://blog.jgrass.cc/posts/blog-use-easinote/
本作品采用 「署名 4.0 国际」 许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。